Headless E-commerce with Shopify Plus
- By Erik Holflod Jeppesen

- January 25, 2022
- 14 minutes reading time

If you want to challenge the status quo in e-commerce, consider a headless e-commerce solution
In this post, I will delve into the opportunities offered by Headless e-commerce. This post gets technical, so if you have questions afterward, do not hesitate to contact us.
What Is Headless E-commerce?
With a standard Shopify webshop, Shopify manages both the front-end and the back-end. The front-end is what your visitors see, while the back-end is where you manage your webshop.
This is also broadly referred to as “monolithic architecture”, but to be accurate, Shopify today uses a modular monolithic setup, which Shopify has written an interesting post about, explaining how they have changed it over the years - and why.
Monolithic architecture has been the industry standard for the past 20 years for good reason. It can simplify daily operations by combining everything into one system. However, creating a single system that excels at everything is challenging.
Headless takes a different approach by using two separate systems: one optimized for the front-end and another for the back-end.
Why Is It Called Headless?
In a Headless setup, the back-end no longer has a “head” (the front-end) attached. Typically, the back-end would be Shopify. Hence, the term Headless.
If you have encountered the term commerce-as-a-service, it refers to platforms like Shopify or Magento, both of which have API interfaces.
Similarly, content-as-a-service refers to platforms like Contentful, Prismic, or others designed to manage and deliver content.
Why Consider Headless E-commerce?
Headless is not for everyone—far from it.
My aim with this blog post is that you first of all get to know what Headless is and eventually find out if it is a match for your business.
The development costs for creating a Headless setup are often higher than if you had to develop a normal webshop in Shopify.
Depending on the systems you use today, we need to develop and structure an integration from your back-end to your front-end from scratch - and these systems need ongoing maintenance.
Once the migration is done, future development will be more efficient and flexible, which in the long run can make Headless a good investment if you look at the time spent. Your operations will also become more efficient as you can now publish content from one back-end to 10 webshops.
With a Headless webshop, you have various opportunities to create the ultimate setup with an extraordinary user experience: It is possible to create an “app-like” feeling on your webshop, where your content loads instantly, without users noticing that a new page is being loaded.
Technical Explanation:
This seamless experience is possible because your webshop can be developed as a Progressive Web App (PWA)
Headless Requires an External CMS
A Headless webshop combines two back-end systems, leveraging the strengths of both.
Example:
You can use an API-driven CMS like Contentful to create more complex sections and combine it with Shopify’s benefits. The front-end design will integrate the best features from both systems.
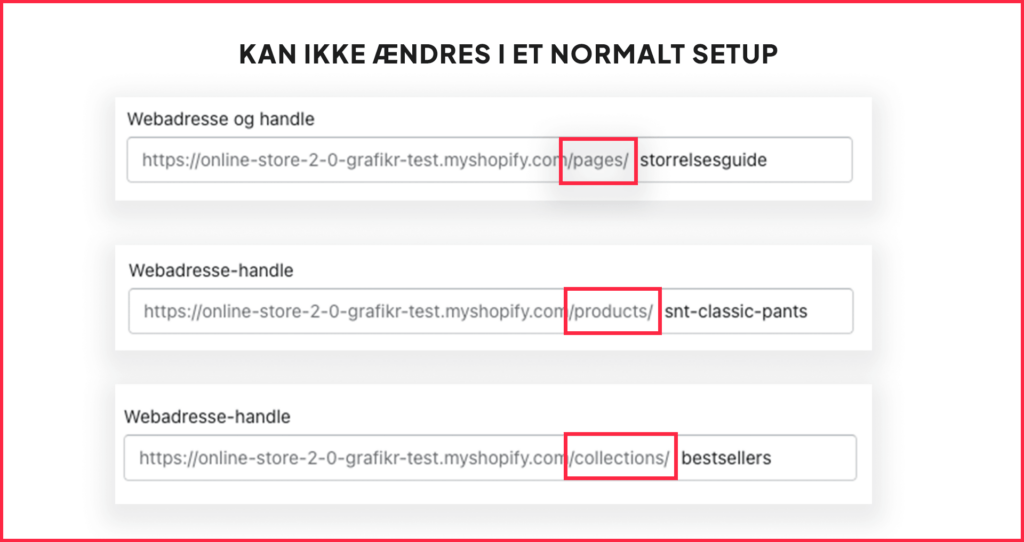
Flexibility in URL Structure
Some view Shopify’s rigid URL structure as a disadvantage.
In Shopify, products, categories, and pages always follow the same structure:

From an SEO perspective, this can be an effective structure, but not always.
Some want to deviate from Shopify's URL structure, which is possible with a Headless solution, where you get full control over the URL structure and can remove e.g. “products” from the URL.
If you are facing an SEO migration, this migration becomes more secure by allowing you to keep your old URL structure and avoid a lot of redirects.
Unlimited design possibilities
Many big brands fall in love with Headless e-commerce because there are endless design and UX possibilities.
You may be aware of some of Shopify's limitations, but let us be honest, they do not really affect your core business, do they?
Example:
Shopify's checkout is locked and basically has the same layout on all webshops, but it is also your guarantee of getting a checkout that many users are familiar with and that is optimized.
This limitation is an advantage for most people, but there will be a few cases where a company needs to customize it, which is also possible in Shopify Plus.
With Headless e-commerce, you can achieve better page loads and become best friends with Google
Your visitors will leave your online store again if it is slow to load.
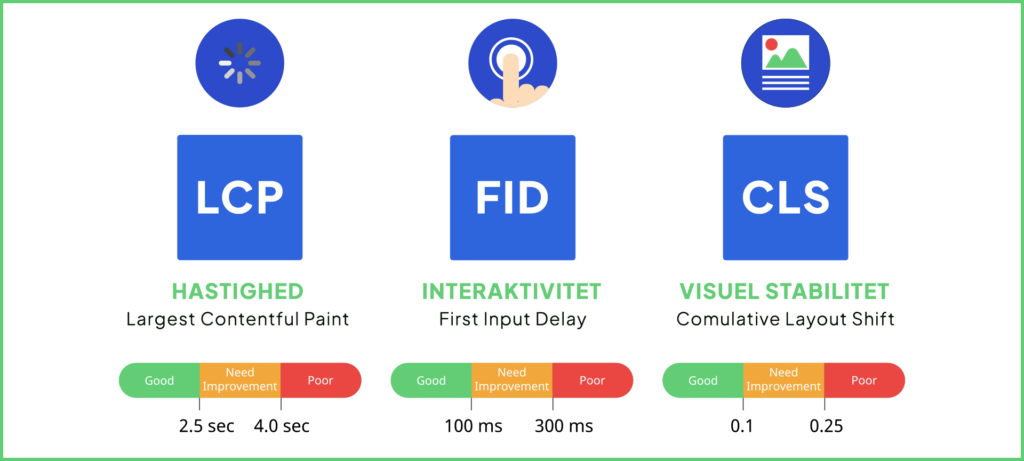
Speed is criteria placed high on Google's agenda, especially with Google's introduction of Core Web Vitals, which are a series of factors that Google uses to assess the overall user experience of your webshop:

- Speed
- User engagement
- VIsual stability
With a Headless solution, it is possible to create webshops that load in under 1 second, even on your mobile. Read that sentence again.
In 2023, it is no longer “mobile first”, but rather “mobile only”.
Even though the mobile network is often slower than the one you have at home, the expectations of the user experience, and thus the loading speed, are unchanged from the users' point of view.
In other words, the demands on your online store are getting higher and higher and this is something you need to actively consider.
Expand to new markets
The architecture of a headless commerce makes it easy to create webshops for new markets.
You probably have a lot of data that can be reused from your back-end, such as products, texts, prices and other content. The front-end itself is of course differentiated per market, so it is adapted to local language and currency.
Your webshop should feel like an app
Your webshop will not be an actual app as you know it from Apple's App Store or Google Play, but instead it is possible to ask your users via the browser if they want to download the website to their phone as a web app.
With a Progressive Web Application (PWA), we can create native app-like functionality, including your webshop:
- Works offline after initial loading using service workers (this ensures a good experience even if you suddenly get bad reception on your phone)
- Can be added as an “app” icon on your phone
- Loads faster than regular webshops as most content is pre-loaded
- Has the option to send push notifications from the phone to your users (marketing)
Customized architecture
Every online store is unique and has its own needs, but most can be merged into some systems, such as Shopify.
However, if you have strict requirements that require special customization, Headless is a good option as the entire foundation is selected and set up according to your needs in collaboration with us.
Headless is not for you if...
In the previous section, I discussed the benefits and possibilities of a Headless solution, but as I mentioned, Headless is not suitable for all types of businesses and it may not be suitable for yours either.
You should not have a Headless solution if:
1. Your project costs for a new webshop should be kept to an absolute minimum.
A headless webshop requires more research and a more complex setup and development, which takes more development hours than a classic solution.
2. You want a simple setup and your business is at hobby level.
The great thing about Shopify is that it is easy to start and run your webshop - even if you do not have programming skills, but with Headless it becomes more complex as a codebase needs to be maintained and often requires an agency that has experience with Node.js or React/Vue and Shopify.
3. You are in love with Shopify's theme editor.
I understand it if you are. If you choose a Headless solution, you will no longer use Shopify's theme editor to insert content, all content will come from another system, but you will still be able to preview it before it is launched in your real webshop.
4. You will install Shopify apps yourself on an ongoing basis.
It is possible to use Shopify apps in a Headless solution, but it is no longer a “plug 'n play” installation as you might know it, as your setup in a Headless solution is unique and uses 2 backends. Most apps will need to be set up with the app's associated API, so you send the functionality from one place into your webshop.
Traditional vs Headless setup
Now let us take a closer look at the difference between a traditional setup and compared to a headless setup.
We will start with the traditional setup.
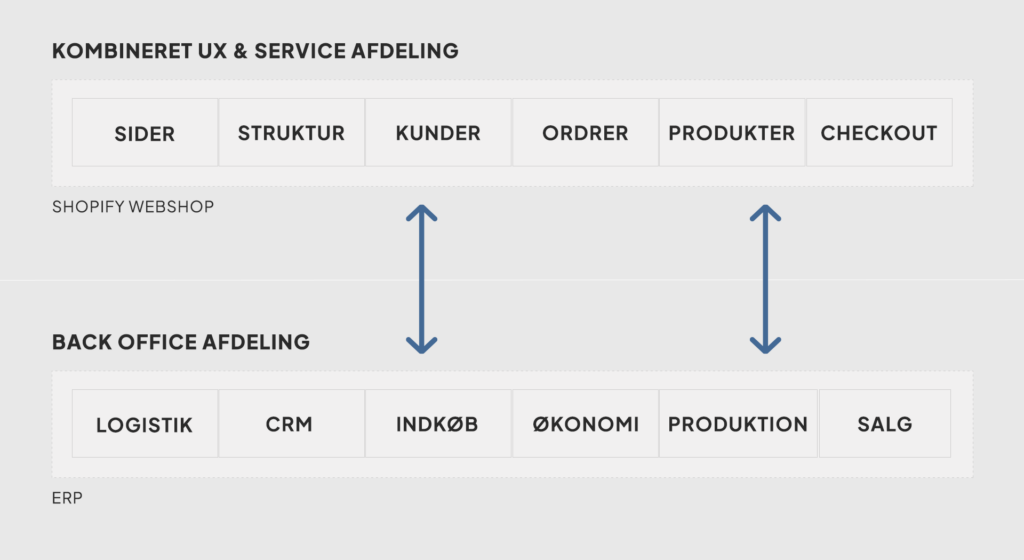
Traditional e-commerce setup

If you have a classic Shopify webshop, Shopify is responsible for both the front-end and back-end. Everything from content management of pages and products to order management comes from the one system, Shopify.
Some companies choose to use an ERP (Enterprise Resource Planning) system across their entire organization, which gathers all data from purchasing, sales, inventory, production, etc.
Examples of ERP systems:
- SPY Systems
- Navisions
- C5
- Trimmit
- E-conomic
- NetSuite
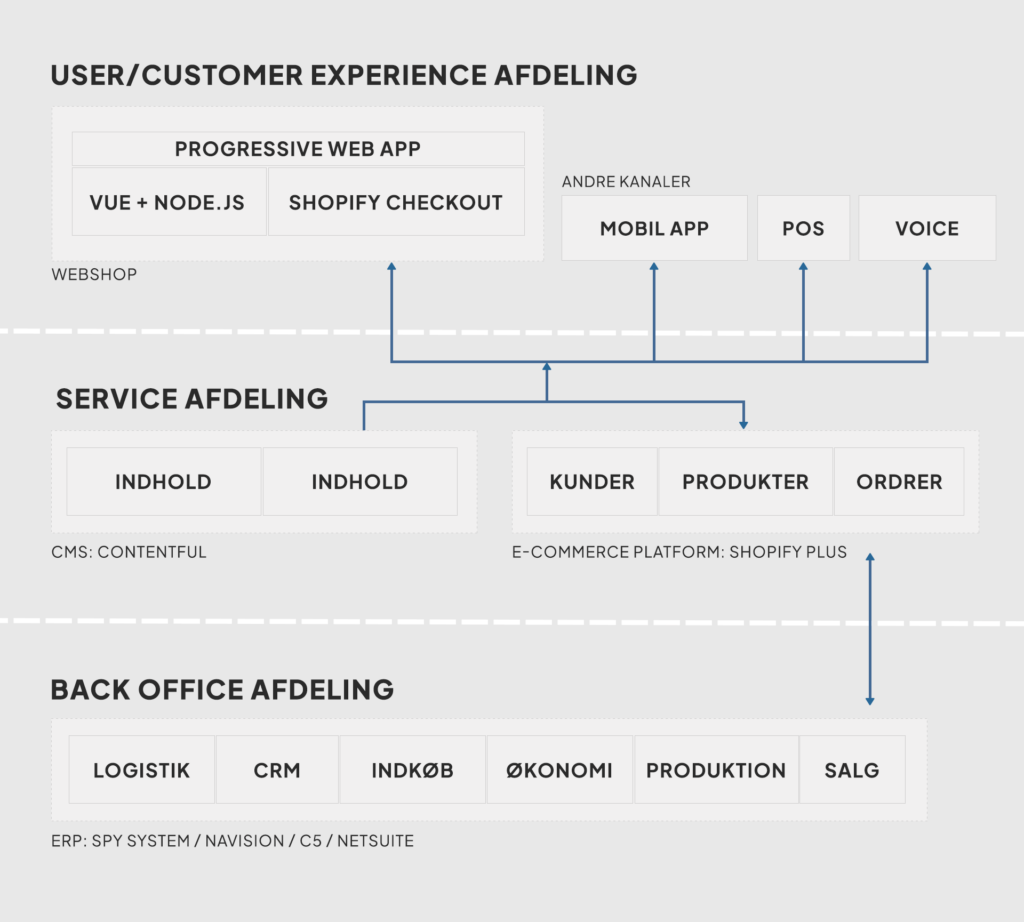
Example of Headless e-commerce setup

For a headless webshop to function optimally, there are several “”categories“” that need to be taken care of.
1. The first category is where your customers interact with your webshop. This is where the user experience is created - also called user experience (UX).
2. The next category is your “service” department, where you manage content and order data in the selected systems.
3. Finally, you can choose to gather the data from the above 2 “”categories“” into one ERP system, which you then use for inventory management, CRM, purchasing and general financial management.
The User Experience department
Your business has potentially many touch points with your customers. Amazon and other marketplaces that you sell through will also be part of your user experience / customer experience department.
Your Shopify Online Store will integrate with these external marketplaces and pull the data from your products in Shopify, but they can be sold to multiple channels.
The website itself
Your front-end consists of HTML, CSS and Javascript along with any other frameworks used to generate complex interactive functionality.
In other words, it makes sure your webshop works and can be integrated with.
The other frameworks can be Shopify's latest addition, Hydrogen, Next.js (React) or Nuxt.js (Vue.js), which turns your webshop into a modern web application.
PWA
Progressive Web App is the super fast mobile-first web app that I mentioned earlier in the post, which your visitors can download to their smartphone.
Native Mobile app
Consists of any native iOS or Android apps that you have.
POS
Point of Sale - all systems in any physical store that are used to handle transactions
Voice commerce
With a Headless solution, you can customize voice control for your customers in relation to your content and can positively impact your user experience
Service departments
CMS
In a Headless solution, it will be in an external CMS that your content is defined and sent to your front-end via an API.
From the chosen CMS, you can send content both ways to each touch point from the aforementioned User Experience area.
Example:
Imagine that you want your terms and conditions to appear in multiple parts of your business: on your webshop, receipts from the store or in an app. This is possible because the content is pulled from just one place.
Online store solution
Shopify is not the only webshop solution that makes it possible to create a headless setup. It is also possible in Magento and Salesforce Commerce Cloud, among others.
Customers, orders and products are handled in the platform and it is also possible to use Shopify's classic checkout in a headless solution.
The back-office department
ERP - Enterprise Resource Planning.
An ERP is often the main component or hub for all back-office data.
An ERP can be Navision, SPY or a third system. ERP handles inventory levels, locations, customer data, purchasing and finance.
If you are not using an ERP, you most likely manage all this data in your webshop solution, such as Shopify.
Here is how you can get a headless online store with Shopify
We have chosen to highlight 3 approaches to building the 'head', all of which use Shopify's Storefront API, which allows you to integrate to order data and create transactions.
Option 1: Shopify Hydrogen & Oxygen
As I mentioned earlier in the post, Shopify's Hydrogen and Oxygen are still relatively new and at the time of writing, we expect it to take a year or so to become more widespread.
At Shopify Unite 2021, Tobias Lütke from Shopify announced that it would now be possible to develop front-ends based on Reach on Shopify's own React Server components.
React Server components are rendered server-side, improving the performance of React apps.
Hydrogen-based front-ends will be hosted on Shopify's servers via Oxygen, which is super powerful. It requires no DevOps and ensures super fast loading speeds.
Option 2: Headless based on a framework
You can compare Headless to building your dream house from scratch. It requires planning, thought, experience and, in this case, a great deal of knowledge of Shopify's API - compared to just having a classic webshop.
The front-end itself will be customized for you, which means great flexibility.
The features that you would expect to work out of the box in a normal solution if you bought a Shopify theme will be developed from scratch using Shopify's API in a Headless solution.
Example:
When your customers add something to the cart, you need to develop a way to store the content and then send the product data securely to Shopify's checkout.
With a Headless solution, you get a lot of control over everything in the front-end, but you also need to assess whether you need it: It depends a lot on your e-commerce strategy.
Option 3: Build a front-end middleman
Nacelle is an API-first commerce middleman that unites webshop solutions, content management systems and microservices into one API, which can simplify and speed up the development of a headless solution.
A system like Nacelle will be “placed” between Shopify and your front-end, bringing together all the different APIs you need for your Headless solution.
Conclusion: Is Headless for you?
You should be aware that Headless will be a buzzword in 2023 and beyond.
You will also meet agencies that will try to sell it to you, even though it might not be the right solution for you. But why would they do that?
There are 2 reasons, among others:
1. Most developers always enjoy working with new technologies and trying something new.
2. The solution takes more hours to create compared to a “normal webshop”, which means more revenue for the agency.
Now we have that cleared up.
If you scrolled down to the conclusion and skipped the remaining 2,000 words, no worries - I understand you are busy.
If you read the whole thing, thank you very much. Either way, Headless is a complex topic that can be difficult to explain in text and we are often much better over a cup of coffee and an open dialog.
